在Unity中使用TextMeshPro组件
有什么不明白的地方,扫描右方二维码加我微信交流。
TextMeshPro是一个强大的组件,效果多,渲染效率高,字号设置大了不虚,图文混合显示等等,下面讲讲制作和使用方法。
查看更多使用方法,请移步这里。
想要了解更多的TMP支持的RichText标签,可以查看 TMP_RichTextTagsCommon.cs 源代码。
Demo的GitHub链接:点击跳转。

制作:
- 在Unity中导入TextMeshPro插件(可以在Package Manager中查找导入,也可以创建一个TextMeshPro对象根据提示来导入);
- 导入后在Assets目录中多了一个TextMesh Pro文件夹,这是存放生成的字体文件的地方;
- 准备字体源文件(Mac系统在字体册里查找要制作的目标字体,右键在Finder中显示,则可以找到,格式有ttf,ttc,otf等);
- 把字体源文件拖入TextMesh Pro文件夹;
- 点击Unity菜单Window->TextMesh Pro->Font Asset Creator,打开字体制作窗口;
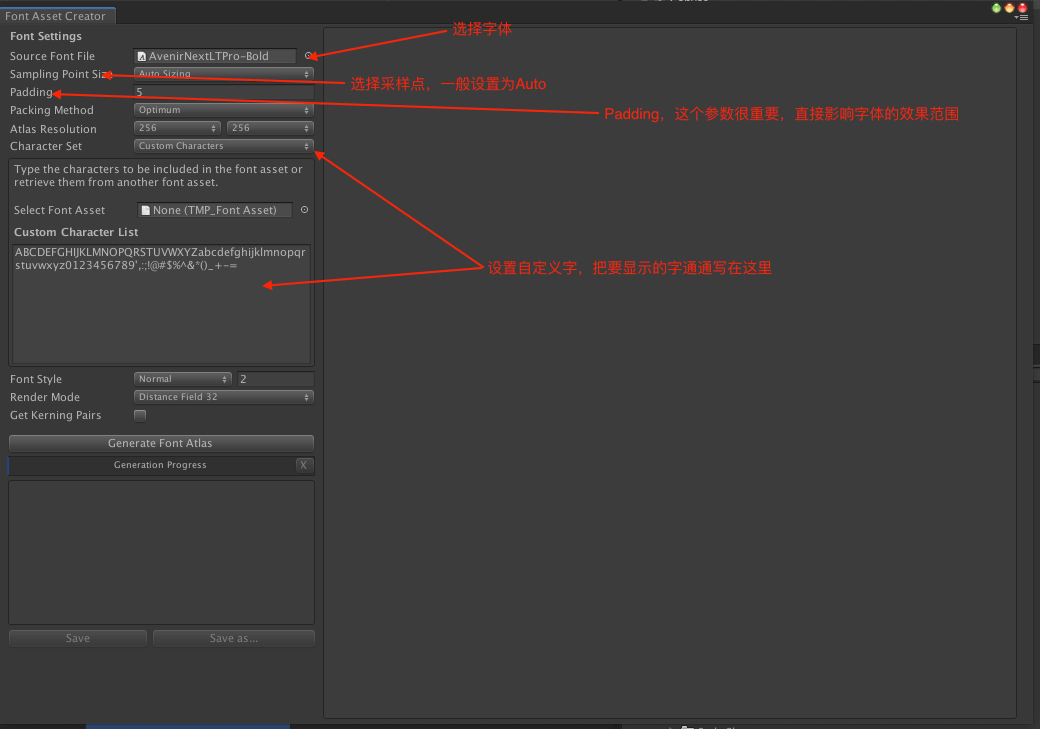
- 如图参数介绍:(点击查看详细介绍)

- 点击Generate Font Atlas生成字体,如果所选字体没有全部包含在图中,或者生成的字特别小,导出之后字的边缘模糊,则把Atlas Resolution改大一点,重新打包,直到达到想要的效果;
- 字体生成完毕后点击Save as生成字体文件到Fonts & Materials文件夹。
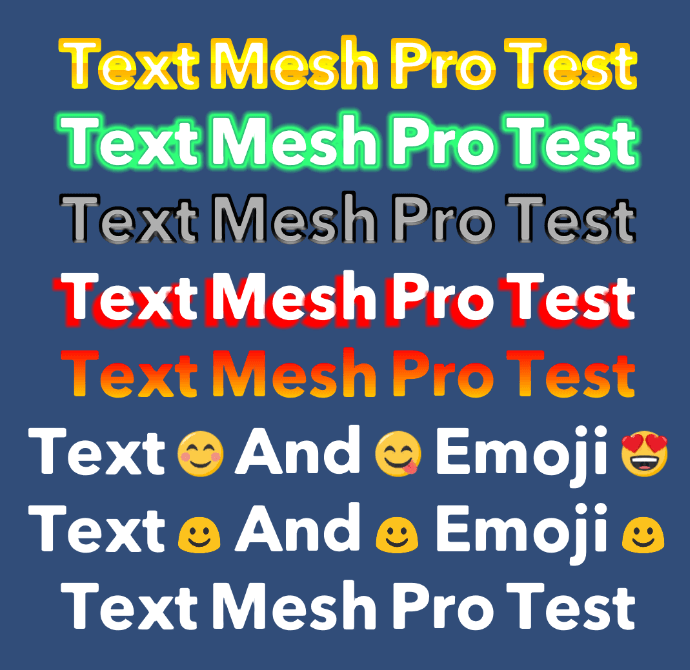
效果设置:
修改新生成的字体材质的各个参数可以添加如下效果:

Face:字体颜色设置
这是最基本的字体颜色设置,可以添加图片给字体添加纹理。
Outline:给字体加描边
调整Thickness参数可以设置描边的宽度,可以添加图片给字体的描边添加纹理。
Underlay:给字体加阴影
给字体加阴影,可以调整OffsetX,OffsetY设置阴影的位置,Dilate设置阴影厚度,Softness设置阴影的虚化程度。
Lighting:光照(需要先设置描边)
当字体有描边时,加上光照,字体立即就感觉出有3d效果,调整参数可以设置光照的角度,位置,强度等等。
Glow:发光
分为内发光和外发光,自行调整参数即可查看效果。
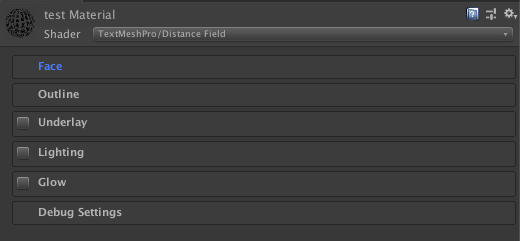
Debug Settings:
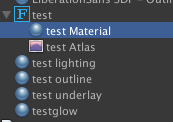
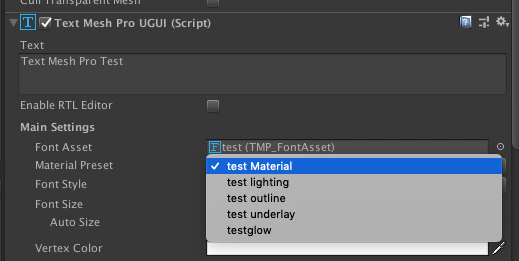
如果在游戏中是同一个字体格式,但是需要显示不同的效果,则创建新的材质,材质的Shader选择TextMeshPro里的Distance Field,把材质重命名,以新字体的文件名称为前缀,后面自定义添加。如下图所示。创建好材质,把刚刚制作出的新字体的图片文件拖动到Debug Settings里的Font Atlas里,这样就可以在Editor里给TextMeshProUGUI组件选择材质了,如下图所示:


字体颜色渐变,两种方法:
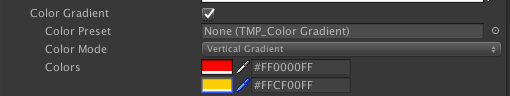
- 给要显示的文字单独设置(勾选Color Gradient并选择颜色)。如果是多个文字都需要使用渐变色,则设置起来相对麻烦。如下图:

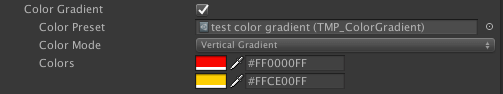
- 在Fonts & Materials文件夹里右键->Create->TextMeshPro->Color Gradient,设置好颜色把文件拖动到文字组件的Color Gradient处,即可显示,如下图:

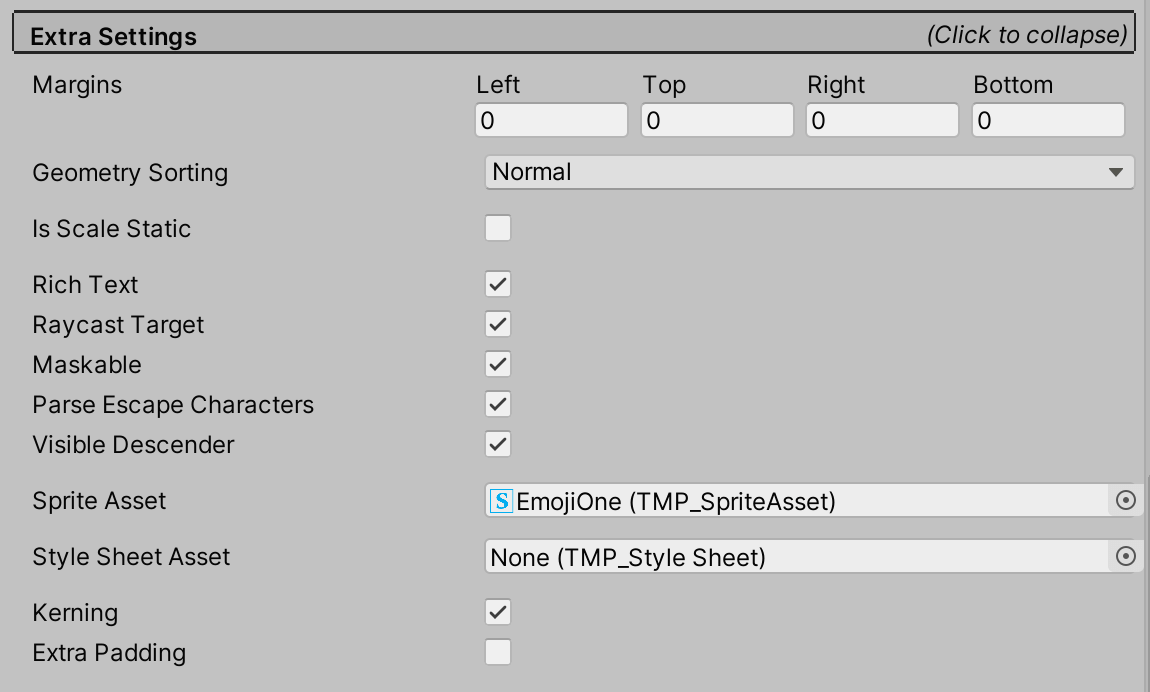
图文混用,Extra Settings->Sprite Asset:
图文混用,图文混用需要用TextMeshPro插件中的Sprite Asset资源,给Sprite Asset添加emoji资源,例子中使用的为TextMeshPro的默认图像,如图所示:

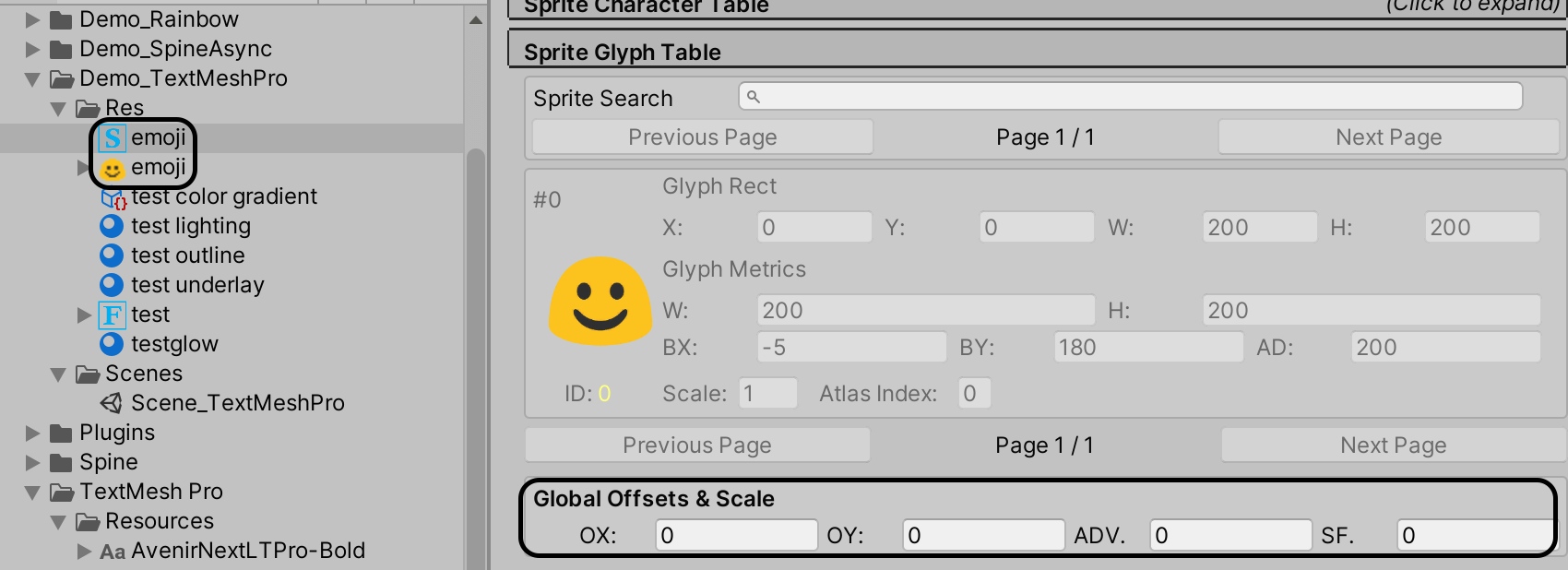
若要自动生成Sprite Asset,则右键图片,点击Create->TextMeshPro->Sprite Asset,则会自动生成图片的一个Sprite Asset资源,如下图所示:
![]()
使用图片时,如果位置不对,则需要自己调整一下,如下图:

补充
- 2021.2.27——添加图文混用方法。
请问描边材质之间不能合批,增加drawcall怎么处理
这块目前我没有做过处理,TMP的性能还可以,一般来说不需要考虑合批的问题。